elementor Pro安装教程及最新elementor Pro3.23.0下载 – 凌凌漆官网 (bpvips.com)
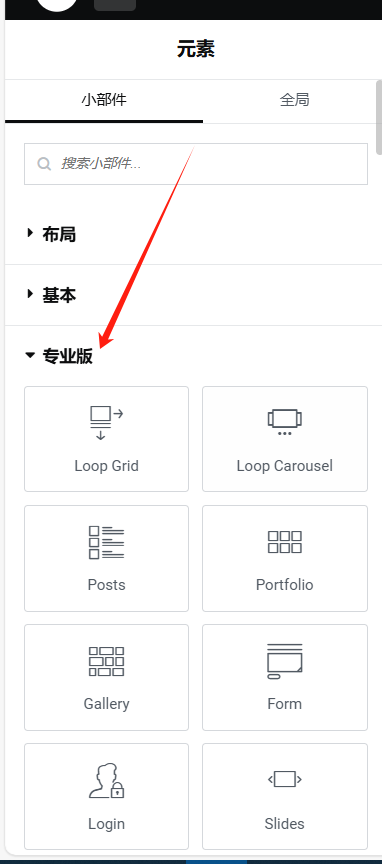
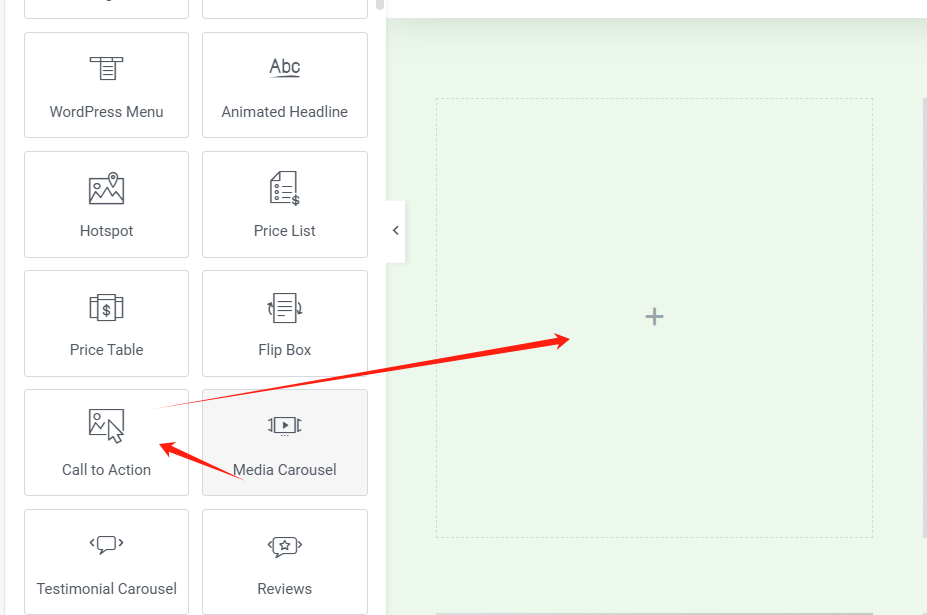
拉取组件call to Action到网页展示区域


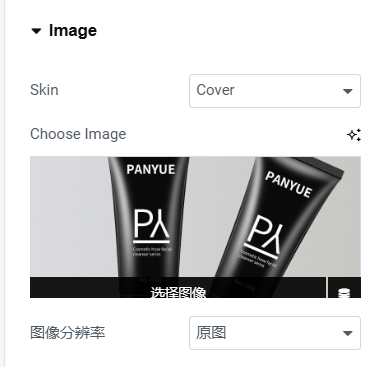
call to Action 内容设置项
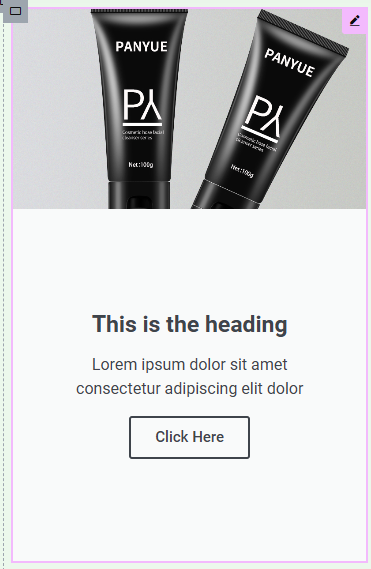
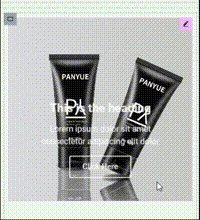
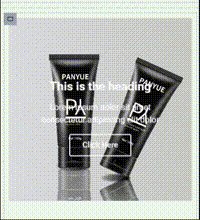
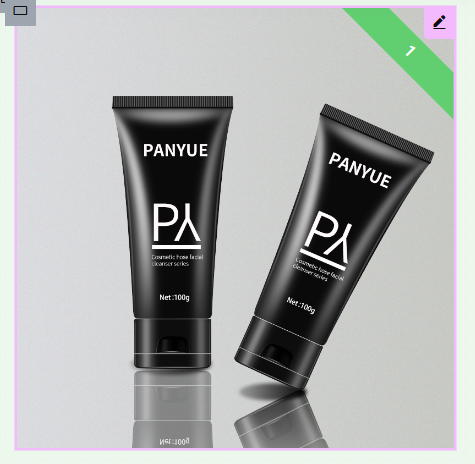
拉取之后,call to Action的image设置项里会有两个skin,分别为classic(左图)和Cover(右图),效果区别如下图

图片分辨率根据自己需求选择即可


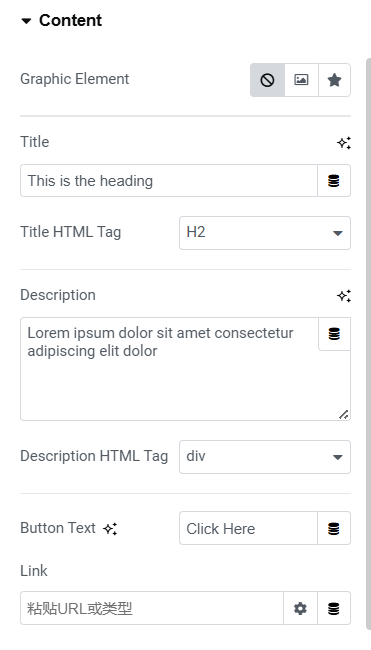
call to Action内容的content设置项
每一个设置项对应着图片所看,
- title即标题
- Title HTML Tag即标题样式大小标签
- Description即描述
- Description HTML tag即描述样式大小标签
- Button Text即标题文本
- link即点击跳转的链接

call to Action内容的Ribbon设置项

即右上角显示效果文本

Call to Action样式设置项
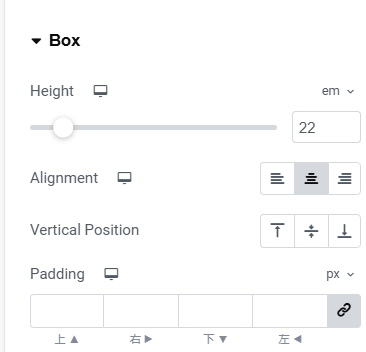
Box(盒子设置)
指整个盒子的设置
- height:整个盒子的高度,如果skin是Cover,高度一般设置跟图片比例一致,需要自己调整测试,建议用em单位
- Alignment:内容对齐方向
- Vertical Position:垂直位置对齐方向
- padding:内间距

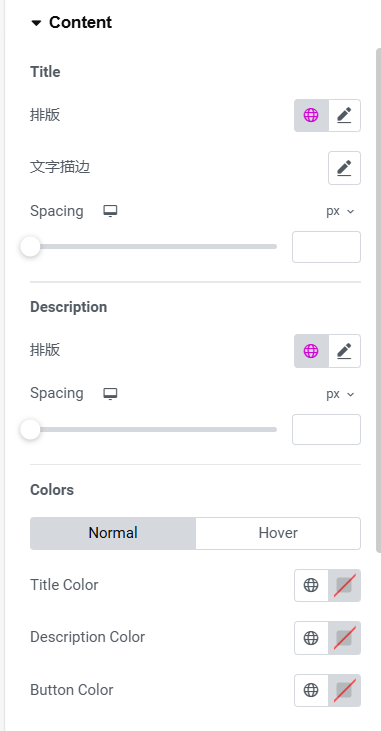
content(内容样式设置)
内容的样式设置项
Title(标题样式设置)
- 排版:文字的样式
- 文字描边:如名
- Spacing:标题和描述的间距
Description(描述样式设置)
- 排版:文字的样式
- 文字描边:如名
- Spacing:描述与按钮的间距
Colors
- Normal:常规状态
- Hover:鼠标移动到内容的状态
- Title Color:标题颜色
- Description Color:描述颜色
- Button Color:按钮颜色
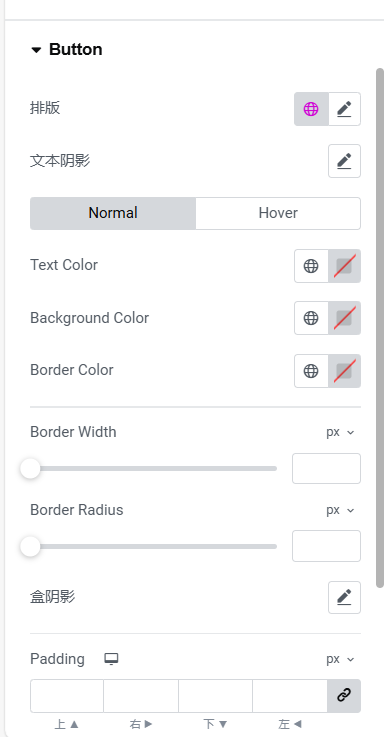
Button
按钮样式设置项
- 排版:按钮里面文字的样式
- 文本阴影:如名
- normal:常规状态
- Hover:鼠标移动到按钮的状态
- Text Color:按钮文本颜色
- Background Color:按钮背景颜色
- Border Color:按钮边框颜色
- Border Width:按钮边框宽度
- Border Radius:按钮圆角
- 盒阴影:按钮阴影设置
- padding:按钮内边距

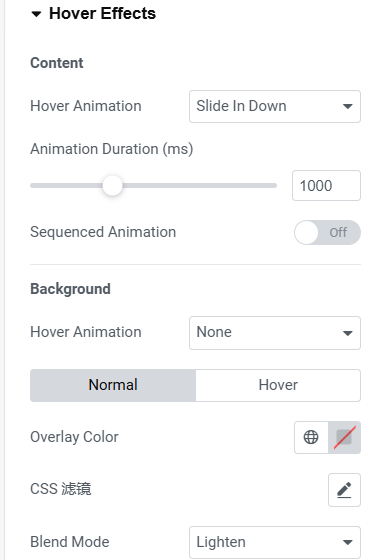
Hover Effect
整个盒子内容悬停展示效果
content
内容设置项(按钮、标题、描述)
- Hover Animation:内容动态效果
- Animation Duration(ms):动态持续时间,按毫秒算
- Sequenced Animation:是否按标题、描述、按钮顺序来实现动态效果
Background
背景设置项
- Hover Animation:背景动态效果
- normal :正常状态
- Hover:鼠标移动到盒子状态
- Overlay Color:背景覆盖颜色
- CSS滤镜:背景滤镜效果
- Blend Mode:背景色和背景图的颜色混合