我们为什么要优化图片SEO?
图片插入文章/产品有几个好处
- 增强用户体验
- 提供搜索入口(图片搜索引擎)
- 提高内容相关性和内容丰富程度
插入图片,可以让内容更加直观,可视化,而不是枯燥的文本
无论是百度算法和谷歌算法,都有提出过图文并茂的方式编写一个对搜索引擎友好的文章/产品。
随着AI的发展,搜索引擎的蜘蛛已经可以识别出图片中的文本,甚至可以识别出图片里面的物体。当然,图片不能出现大量重叠的关键词,那么我们如何利用好图片来做利于文章/产品呢
往下继续阅读。

优化好图片SEO的方法有哪些?
- 选择合适的图片格式(jpg、png、webp)webp是更现代的图片格式,但是部分老设备无法兼用,不过目前各大搜索引擎都在推荐使用webp,优先级是webp-jpg-png。
- jpg:兼容性好,适合各种图片,文件不大也能保持好的图片质量
- png:文件大,适合用于透明背景等地方,比如logo等,不建议文中插入png。
- webp:文件更小,加载速度比前二者速度更快,但目前兼容性差一点。
- 压缩图片,无论选择哪种图片格式,都需要压缩,最好是压缩到极致而不损毁图片质量。提高加载速度,很关键。
- 图片的命名,可以是文章/产品名称,也可以是关键词。
- 图片的alt,这个属性是图片无法显示时,会显示的文本,可以写的内容是描述图片的内容
- 图片的尺寸优化,但是目前网站都会自适应图片,其实这个在新技术的网站里不用太过于担心,如果用的是老技术无法自适应的,那就得考虑这个问。图片显示拉胯,没有等比例缩放或者没有裁剪,都会对图片SEO造成影响。
- Lazy Loading-延迟加载,当页面滑动到图片才会加载,会让网页速度加载更快。
- 图片上下文关联,务必做好这个,不要插入一些不相关的图片,正如本文上文所述,目前ai蜘蛛已经很智能了
- 图片html标签示例代码 <img src=“https://example.com/images/sample.jpg” alt=“图片不显示时显示的内容” title=“这是图片的标题,当鼠标悬停时会显示” loading=“lazy” decoding=“async”>
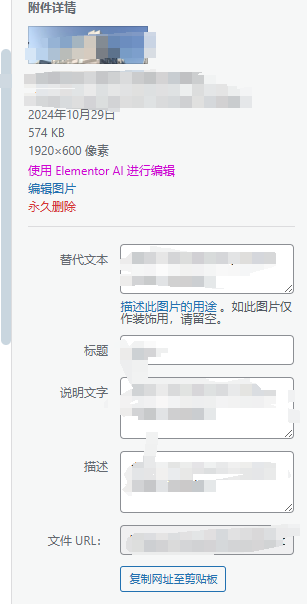
- 下图是WordPress 图片SEO可填写的框,根据每个不一样的内容填写,我们凌凌漆建站基本都会有下面直接填写图片的方式,不需要跟第八条一样填写代码,适用于无代码基础的同学。