使用Elementor表单组件创建自定义表单是一个直观且强大的过程。以下是具体步骤
安装和激活Elementor插件:
首先要确保已经安装并激活了Elementor插件。如果需要更多的表单功能,可以考虑使用Elementor Pro。

创建或编辑页面:
-
- 进入WordPress后台。
- 导航到“页面”或“文章”部分,选择你要添加表单的页面或创建一个新页面。
- 点击“使用Elementor编辑”按钮,进入Elementor编辑器。
添加表单组件:
-
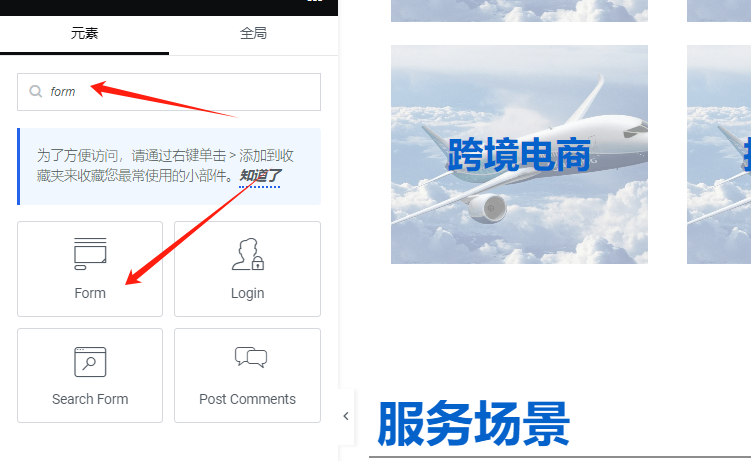
- 在Elementor编辑器中,点击左侧面板中的加号按钮,添加一个新节或选择一个已有的节。
- 在左侧面板中搜索“表单”或“Form”,然后将“表单”组件拖放到页面中的合适位置。

配置表单字段:
- 默认情况下,表单组件会包含几个预设字段(如姓名、电子邮件、消息)。你可以根据需要添加、删除或修改这些字段。
- 点击每个字段进行编辑,可以更改字段标签、占位符、必填选项等。
- 要添加新字段,点击“添加项目”按钮,然后选择你需要的字段类型(如文本框、电子邮件、电话、下拉菜单、复选框等)
设置表单行为:
-
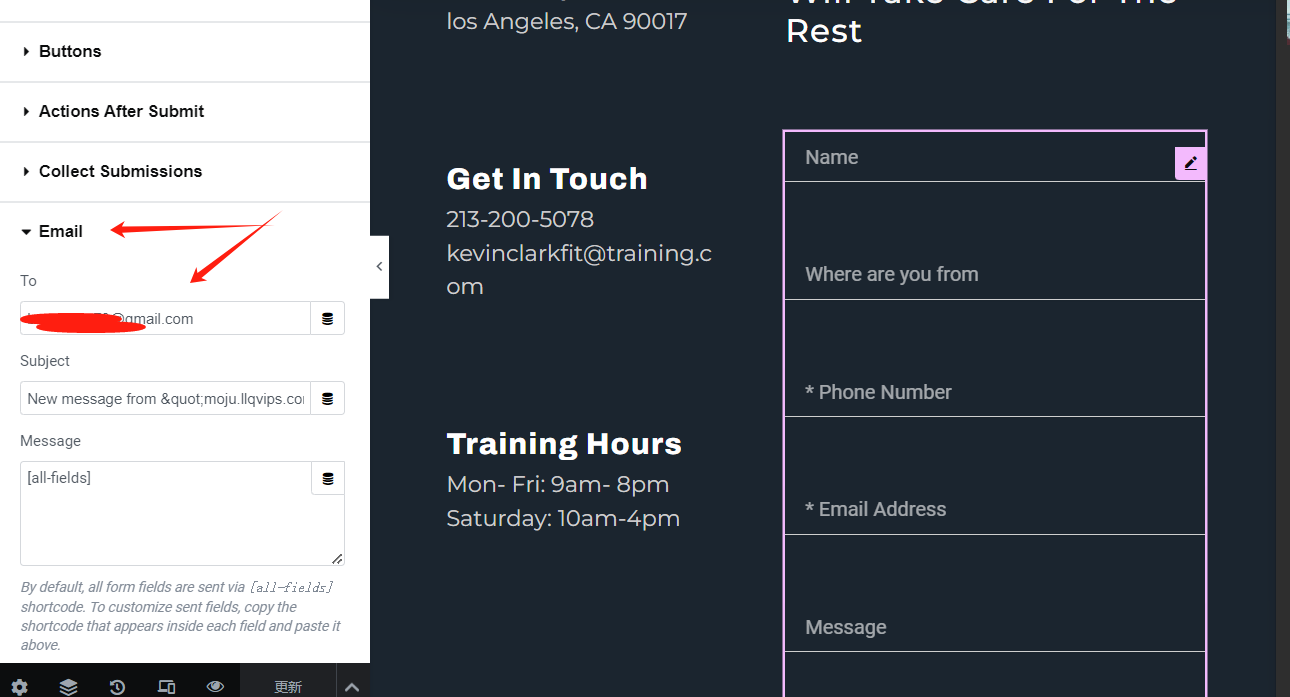
- 在左侧面板中,找到“提交后动作”部分。默认的动作是“电子邮件”,即将表单数据发送到指定的电子邮件地址。
- 你可以添加其他动作,如“重定向”(提交后跳转到指定页面)、“Webhooks”(将数据发送到第三方服务)、“数据库记录”(将数据保存到数据库)等。
- 点击“电子邮件”设置,可以自定义接收电子邮件的地址、主题、发件人信息等。

设计和样式表单:
- 使用Elementor的设计工具,可以自定义表单的外观,包括字段的宽度、对齐方式、按钮样式、字体和颜色等。
- 在左侧面板中,切换到“样式”标签,对各个元素进行样式设置
-
保存和发布:
- 完成表单设置和设计后,点击页面底部的“更新”或“发布”按钮,将你的自定义表单保存并发布到页面上。
通过这些步骤,你就可以使用Elementor表单组件创建一个功能强大且外观自定义的表单。根据你的需求,可以进一步扩展表单的功能和样式。



R